
原生的Widget, 對於之前接觸iOS的人來說一開始看到有驚訝一下(居然有原生的!),
有一點像是hash tag, 個人把Wrap理解成另一種形式的ListView.
而Chip的部分則是ListView的item, 而flutter原生已經處理好.
以下範例將用GetX的Obx作結合
Widget部分
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('ToastPage')),
body: SafeArea(
child: SizedBox.expand(
child: Stack(
children: [
Obx(
() {
return Wrap(
spacing: 5,
runSpacing: 0,
children:
List.generate(controller.chipList.length, (index) {
final title = controller.chipList[index];
return Chip(
label: Text(title),
onDeleted: () => controller.removeChipData(index),
);
}),
);
},
),
Positioned.fill(
bottom: 8,
child: Align(
alignment: Alignment.bottomCenter,
child: SizedBox(
height: Get.width * 0.8 * 0.14,
child: FloatingActionButton(
onPressed: () {
controller.addChipData();
},
child: Text("+", style: TextStyle(fontSize: 20)),
),
),
),
),
],
),
),
),
);
}
GetxController部分
(+ 按鈕)點擊事件addChipData用random 產生數字後加入List,
刪除的部分Chip的onDeleted事件呼叫controller的removeChipData().
class WrapPageController extends GetxController {
final _chipList = <String>[].obs;
get chipList => _chipList.toList();
@override
void onInit() {
super.onInit();
}
addChipData() {
Random random = Random();
int randomNumber = random.nextInt(200);
_chipList.add("$randomNumber");
}
removeChipData(int index) {
_chipList.removeAt(index);
}
}
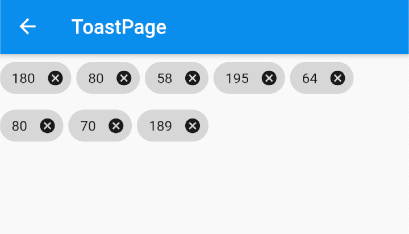
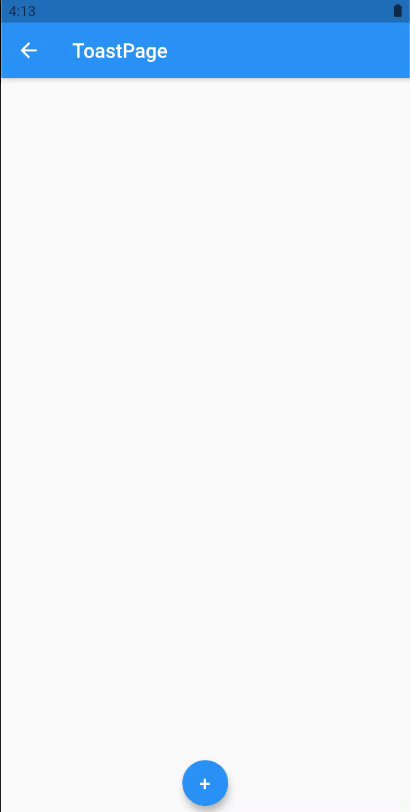
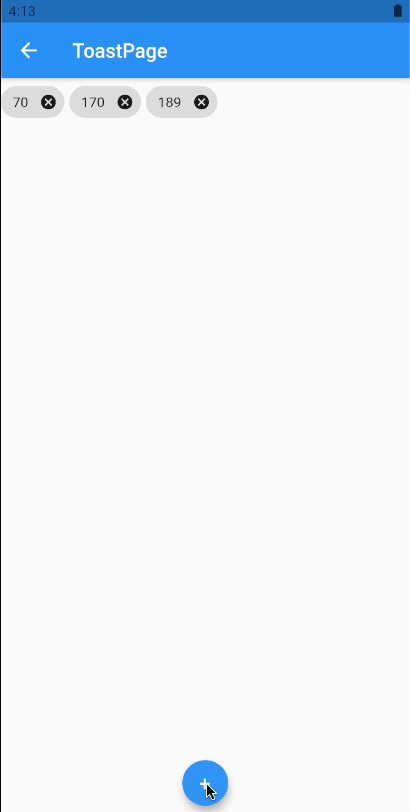
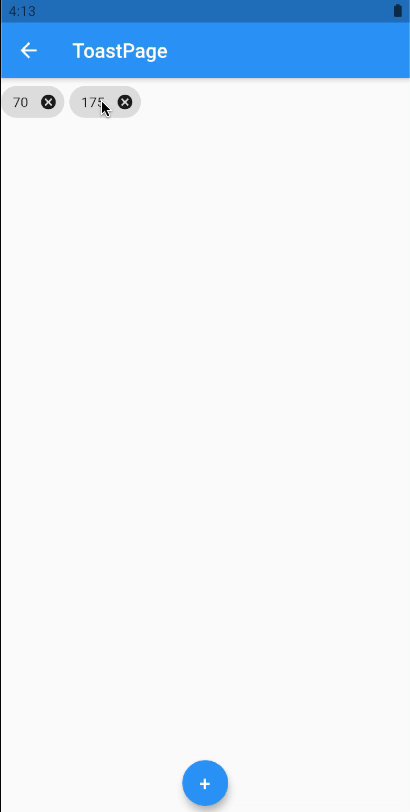
效果如下
下一篇將為大家簡介 GetX
